Merhaba Flutter Geliştiricileri 👊 Bugün Flutter ile bir uygulama geliştirirken yaşadığım bir şeyden bahsetmek istiyorum. Kendi Flutter projemi geliştirirken, kullanıcı girişlerini doğrulamanın ne kadar önemli olduğunu fark ettim. Doğrulama olmadan kullanıcılar her türlü veriyi girebiliyor ve bu da hatalara, hatta uygulamanın çökmesine sebep olabiliyor. Uygulamamın güvenli bir şekilde çalışması için Flutter’ın doğrulama araçlarını araştırdım. İşte bu süreçte öğrendiklerim ve form doğrulamayı kolayca kurmanız için birkaç pratik ipucu!
Basit Bir Form Oluşturma
İlk olarak Flutter’da Form widget'ını kullanarak basit bir form düzeni oluşturdum. Bu widget tüm giriş alanlarını bir araya getiriyor ve bunları tek seferde doğrulamama olanak tanıyor. İşte benim kullandığım düzen:
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
Scaffold(
backgroundColor: Colors.blueAccent[100],
body: Padding(
padding: EdgeInsets.all(12.0),
child: Form(
key: _formKey, // forma özel bir anahtar
child: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Email'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Password'),
obscureText: true, // Şifreyi gizlemek için
),
SizedBox(height: 10),
ElevatedButton(
onPressed: _submitForm,
child: Text('Submit'),
),
],
),
),
),
),Form widget'ı, formun durumunu izlemek için bir GlobalKey gerektiriyor. validate() gibi fonksiyonları kullanarak her şeyin doğru şekilde doldurulup doldurulmadığını bu anahtar sayesinde kontrol edebiliyorum.
Doğrulama Kuralları Ekleme: E-posta ve Şifre
Sırada, özellikle e-posta ve şifre alanları için doğrulama kuralları tanımlamak var. Bu alanların geçerli bilgi içerdiğinden emin olmak için her TextFormField'e bir validator fonksiyonu ekledim.
İşte e-posta ve şifre için doğrulama kurallarım:
TextFormField(
decoration: InputDecoration(labelText: 'Email'),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter your email';
} else if (!RegExp(r'^[^@]+@[^@]+\.[^@]+').hasMatch(value)) {
return 'Enter a valid email';
}
return null;
},
),
TextFormField(
decoration: InputDecoration(labelText: 'Password'),
obscureText: true,
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter your password';
} else if (value.length < 6) {
return 'Password must be at least 6 characters';
}
return null;
},
),Açık ve anlaşılır hata mesajlarının büyük fark yarattığını gördüm. Belirsiz uyarılar yerine, kullanıcılara neyi düzeltmeleri gerektiğini net bir şekilde anlatmak işlerini kolaylaştırdı.
Formu Gönderme ve Geçerlilik Kontrolü
Kullanıcı gönder düğmesine tıkladığında, tüm doğrulamaların aynı anda kontrol edilmesini istedim. Bunun için _formKey.currentState!.validate()fonksiyonunu kullandım. Bu fonksiyon her alanı kontrol eder, validator’ları çalıştırır ve yalnızca tüm alanlar geçerliyse formu gönderir.
Gönderme fonksiyonumu şöyle yazdım:
void _submitForm() {
if (_formKey.currentState!.validate()) {
print('Form is valid');
// Process data or navigate to the next screen
} else {
print('Form is not valid');
}
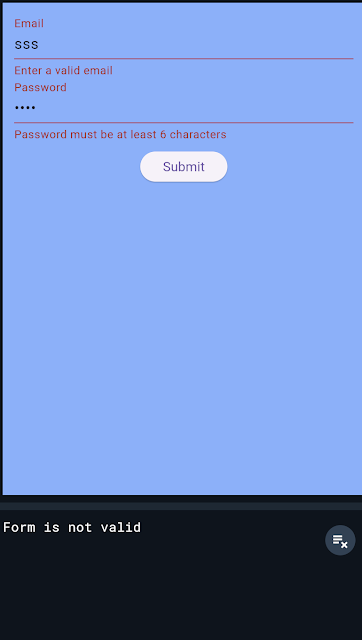
}Ve sonuç şu şekilde:
validate() fonksiyonunu kullanmak oldukça pratik; eğer herhangi bir alan geçersizse formu göndermeyi engelliyor. Ayrıca, dikkat edilmesi gereken alanları da vurguluyor ki bu kullanıcılar için oldukça yararlı.
Birkaç ipucu:
- Samimi hata mesajları çok etkili! Test ettiğimde, kullanıcıların daha net talimatlar aldıklarında daha iyi yanıt verdiğini fark ettim.
- E-posta doğrulaması için kullanıcı girişinin doğru formatta olup olmadığını anlamak için bir regular expression (Regex) kullandım. E-posta, telefon numarası gibi belirli bir format gerektiren alanlarda Regex öneririm.
- Bazı uygulamalar kullanıcı yazarken doğrulama yapar, bu da kullanıcıya anında geri bildirim verir. Bu projede
TextEditingControllerkullanmadım, ama bu özelliği büyük formlar için düşünebilirim. - Daha fazla alan veya karmaşık kuralları olan formlar için
flutter_form_buildergibi paketler zaman kazandırabilir. Bu projede gerek duymadım ama daha büyük formlar üzerinde çalışırken keşfetmeye değer.
Flutter’da doğrulama ayarlamayı öğrenmek projem için bir dönüm noktası oldu. Uygulamamı daha güvenilir ve kullanıcı dostu hale getirdi, ayrıca formları nasıl yönetebileceğimi anlamama yardımcı oldu. Doğrulamaya yeni başlıyorsanız, temel konularla başlayın ve kullanıcı deneyimini iyileştirmek için hata mesajlarını özelleştirmekten çekinmeyin.
Doğrulama ilk başta zor gibi görünebilir, ancak güvenilir bir uygulama oluşturmak için öğrenmeye kesinlikle değer. Kendi Flutter formlarınızda başarılar dilerim!
Okuduğunuz için teşekkürler.
Selin.