 |
| Layout CheatSheet |
Herkese merhaba,
Bugün sizler için flutter’da widget’larımızı UI ekranına nasıl yerleştireceğimiz konusunda kolay anlaşılır, görsel örneklerle zenginleştirilmiş ve hap bilgiler içeren bir içerik hazırlamak istedim. Umarım hepimiz için faydalı olur.
1. Ana Layout Widget’larıColumnAmaç: Widget’ları dikey olarak sıralamak. Kullanım Alanları: Bir liste oluştururken veya dikey bir düzenleme gerektiğinde kullanılır. Örneğin, bir form ya da bir profil sayfası tasarlarken kullanışlıdır. Parametreler:
İpucu: Column, Column( Column( RowAmaç: Widget’ları yatay olarak yan yana sıralamak. Kullanım Alanları: İkonlar ve metinlerin yan yana gösterilmesi gerektiği durumlarda kullanılır. Örneğin, bir uygulama çubuğunda (AppBar) ikonlar ve metinler genellikle Row ile düzenlenir. Parametreler:
İpucu: Row, çocuk widget’larına yatay alan sağlar. Eğer öğeler fazla geniş olursa, taşma meydana gelebilir. Bu durumda Row( Row( StackAmaç: Widget’ları üst üste yığmak. Kullanım Alanları: Genellikle z-index kontrolü gerektiren durumlarda, yani bir widget’ın diğerinin üzerine bindirilmesi gerektiğinde kullanılır. Örneğin, bir görselin üzerine metin eklemek için kullanılabilir. Parametreler:
İpucu: Stack, hem esneklik hem de karmaşık düzenlemeler sunar. Stack( 2. Esnek Layout Widget’larıExpandedAmaç: Mevcut alanın tamamını doldurmak veya esnek bir alan kaplamak. Kullanım Alanları: Genellikle Row veya Column içinde kullanılarak bir widget’ın kalan boşluğu doldurması sağlanır. Örneğin, ekranın genişliğini tamamen kaplamasını istediğiniz bir buton için kullanabilirsiniz. Parametreler:
İpucu: Expanded, bir Row veya Column içindeki alanı, diğer öğelerle esnek bir şekilde paylaşır. Row/Column( FlexibleAmaç: Bir widget’ın mevcut alanı doldurması, ancak bu alanın esnek olabilmesi için kullanılır. Kullanım Alanları: Bir widget’ın belirli bir alan kaplaması gerektiğinde, ancak bu alanın daha da genişleyebilmesi veya daralabilmesi için kullanılır. Parametreler:
İpucu: Flexible, Expanded’a göre daha kontrollü bir esneklik sunar. Row/Column( 3. Kutu (Box) Widget’larıContainerAmaç: Bir widget’ı stilize etmek, padding, margin ve dekorasyon eklemek için kullanılır. Kullanım Alanları: Genellikle bir widget’ın stilini ve boyutunu kontrol etmek için kullanılır. Bir resmin üzerine gölge eklemek veya bir metni belirli bir alanda konumlandırmak için ideal bir seçimdir. Parametreler:
İpucu: Container, stil ve düzenleme kontrolü sağlar. İçerisine yerleştirilen widget’ın stilini ve pozisyonunu kontrol etmek için kullanılır. Container( SizedBoxAmaç: Sabit genişlik ve yükseklik belirlemek. Kullanım Alanları: İki widget arasında sabit bir boşluk bırakmak veya belirli bir boyutta bir widget oluşturmak için kullanılır. İpucu: SizedBox, boşluk oluşturmak veya belirli bir boyutta görünür/görünmez widget yerleştirmek için kullanılabilir. SizedBox( PaddingAmaç: Bir widget’ın etrafına boşluk eklemek. Kullanım Alanları: İçeriğin kenarlardan belirli bir uzaklıkta olması gerektiğinde kullanılır. Örneğin, bir butona içeriden boşluk eklemek için kullanabilirsiniz. İpucu: Padding, Container gibi bir stil widget’ı olup sadece padding eklemek için optimize edilmiştir. Padding( AlignAmaç: Bir widget’ı belirli bir konuma hizalamak. Kullanım Alanları: Widget’ı bir alan içinde belirli bir noktaya yerleştirmek gerektiğinde kullanılır. Örneğin, bir butonu sağ alt köşeye hizalamak için Align kullanılabilir. İpucu: Align, genişliği ve yüksekliği belirli olmayan widget’ları hizalamak için ideal bir widget’tır. Align( CenterAmaç: Bir widget’ı merkezlemek. Kullanım Alanları: Bir widget’ın dikey ve yatayda tam ortalanması gerektiğinde kullanılır. İpucu: Center, Align widget’ının özel bir halidir ve hizalamayı her zaman merkeze alır. Center( 4. Grid DüzenlemeleriGridViewAmaç: Widget’ları ızgara (grid) şeklinde düzenlemek. Kullanım Alanları: Bir galeri uygulaması veya ürün kataloğu gibi ızgara düzenlemesi gerektiren yerlerde kullanılır. Parametreler:
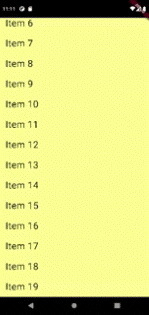
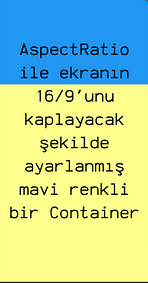
İpucu: GridView, öğeleri otomatik olarak ızgaraya yerleştirir. GridView.count( GridView.builderAmaç: Dinamik ve performans dostu ızgara düzenlemeleri oluşturmak. Kullanım Alanları: Büyük veri setleriyle çalışırken performansı artırmak için kullanılır. Örneğin, sonsuz kaydırma özelliği olan bir ürün listesi. İpucu: GridView.builder( 5. List DüzenlemeleriListViewAmaç: Widget’ları dikey bir liste halinde düzenlemek. Kullanım Alanları: Basit bir listeleme gerektiğinde kullanılır. Örneğin, bir sohbet uygulamasında mesajları listelemek için idealdir. İpucu: ListView, çok sayıda öğeyi kaydırarak gösterebilir. Performans için ListView( ListView.builderAmaç: Performanslı ve dinamik bir liste oluşturmak. Kullanım Alanları: Büyük veri setleriyle çalışırken veya öğelerin dinamik olarak üretildiği durumlarda kullanılır. Örneğin, sonsuz kaydırma listesi. İpucu: ListView.builder( ListView.separatedAmaç: Liste öğeleri arasına ayrım çizgisi eklemek. Kullanım Alanları: Ayrılmış öğeler gerektiren listeler için kullanılır. Örneğin, bir rehber uygulamasında kişi listesi. İpucu: ListView.separated( 6. Diğer Yararlı Widget’larSpacerAmaç: İki widget arasına boşluk eklemek. Kullanım Alanları: Row veya Column içinde iki widget arasında boşluk bırakmak için kullanılır. İpucu: Spacer, Expanded gibi davranır, ancak Row veya Column içindeki alanı diğer öğelere göre dengeler. Column( WrapAmaç: Yatay veya dikey olarak sıkıştırılmış widget’ları sarar, taşma durumunda alt satıra geçer. Kullanım Alanları: Yatayda sığmayan öğelerin, alt satıra geçmesi gereken durumlarda kullanılır. Örneğin, etiket (chip) widget’ları. İpucu: Wrap, esnek bir düzen sağlar ve widget’lar satıra sığmadığında otomatik olarak yeni bir satıra geçer. Wrap( AspectRatioAmaç: Widget’a belirli bir en-boy oranı vermek. Kullanım Alanları: Görsellerin veya videoların belirli bir en-boy oranıyla gösterilmesi gerektiğinde kullanılır. Örneğin, bir video oynatıcı penceresi. İpucu: AspectRatio, verilen oran doğrultusunda genişlik ve yüksekliği hesaplar, bu sayede düzen tutarlılığı sağlanır. Scaffold( Flutter’da Layout yönetimi için hazırlamış olduğum bu içeriği umarım beğenirsiniz. İyi çalışmalar. Selin. |
.png)